userInfo参数说明: | 参数 | 类型 | 说明 |
|---|
| nickName | String | 用户昵称 | | avatarUrl | String | 用户头像,最后一个数值代表正方形头像大小(有0、46、64、96、132数值可选,0代表132*132正方形头像),用户没有头像时该项为空。若用户更换头像,原有头像URL将失效。 | | gender | String | 用户的性别,值为1时是男性,值为2时是女性,值为0时是未知 | | city | String | 用户所在城市 | | province | String | 用户所在省份 | | country | String | 用户所在国家 | | language | String | 用户的语言,简体中文为zh_CN |
代码示例:
<functional-page-navigator
name="loginAndGetUserInfo"
args="{{ args }}"
version="develop"
bind:success="loginSuccess"
bind:fail="loginFail"
>
<button class="login">登录到插件</button>
</functional-page-navigator>
Component({
properties: {},
data: {
args: {
withCredentials: true,
lang: 'zh_CN'
}
},
methods: {
loginSuccess: function (res) {
console.log(res.detail);
},
loginFail: function (res) {
console.log(res);
}
}
});
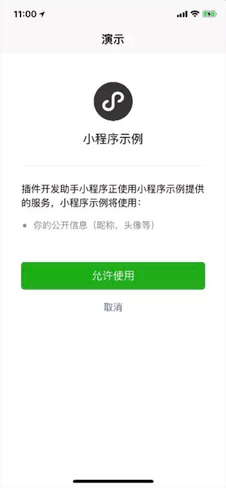
用户点击该 navigator 后,将跳转到如下的用户信息功能页: 
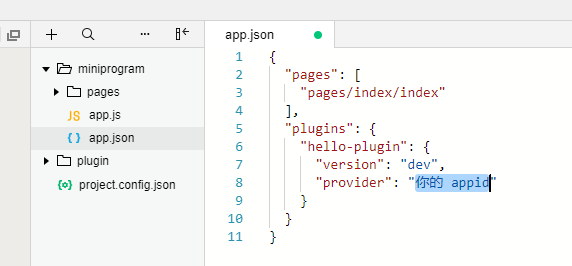
在微信开发者工具中查看示例: - 由于插件需要 appid 才能工作,请填入一个 appid;
- 由于当前代码片段的限制,打开该示例后请 手动将 appid 填写到 miniprogram/app.json 中(如下图)使示例正常运行。

支付功能页支付功能页用于帮助插件完成支付,相当于 wx.requestPayment 的功能。 需要注意的是:插件使用支付功能,需要进行额外的权限申请,申请位置位于管理后台的“小程序插件 -> 基本设置 -> 支付能力”设置项中。另外,无论是否通过申请,主体为个人小程序在使用插件时,都无法正常使用插件里的支付功能。 调用参数支付功能页使用 functional-page-navigator 进行跳转时,对应的参数 name 应为固定值 requestPayment,其他参数如下: args参数说明: | 参数名 | 类型 | 必填 | 说明 |
|---|
| fee | Number | 是 | 需要显示在页面中的金额,单位为分 | | paymentArgs | Object | 否 | 任意数据,传递给功能页中的响应函数 | | currencyType | String | 否 | 需要显示在页面中的货币符号的代码,默认为 CNY |
currencyType 的合法值: | 值 | 说明 | 最低版本 |
|---|
| CNY | 货币符号 ¥ | | | USD | 货币符号 US$ | | | JPY | 货币符号 J¥ | | | EUR | 货币符号 € | | | HKD | 货币符号 HK$ | | | GBP | 货币符号 £ | | | AUD | 货币符号 A$ | | | MOP | 货币符号 MOP$ | | | KRW | 货币符号 ₩ | |
代码示例:
<functional-page-navigator
version="develop"
name="requestPayment"
args="{{ args }}"
bind:success="paymentSuccess"
bind:fail="paymentFailed"
>
<button class="payment-button">支付 0.01 元</button>
</functional-page-navigator>
Component({
data: {
args: {
fee: 1,
paymentArgs: 'A',
currencyType: 'USD'
}
},
methods: {
paymentSuccess: function (e) {
console.log(e);
e.detail.extraData.timeStamp
},
paymentFailed: function (e) {
console.log(e);
}
}
})
用户点击该 navigator 后,将跳转到如下的支付功能页: 
|