配置示例app.json(示例省略了主题相关以外的配置项) {
"window": {
"navigationBarBackgroundColor": "@navBgColor",
"navigationBarTextStyle": "@navTxtStyle",
"backgroundColor": "@bgColor",
"backgroundTextStyle": "@bgTxtStyle",
"backgroundColorTop": "@bgColorTop",
"backgroundColorBottom": "@bgColorBottom"
},
"tabBar": {
"color": "@tabFontColor",
"selectedColor": "@tabSelectedColor",
"backgroundColor": "@tabBgColor",
"borderStyle": "@tabBorderStyle",
"list": [{
"iconPath": "@iconPath1",
"selectedIconPath": "@selectedIconPath1"
}, {
"iconPath": "@iconPath2",
"selectedIconPath": "@selectedIconPath2"
}]
}
}
theme.json {
"light": {
"navBgColor": "#f6f6f6",
"navTxtStyle": "black",
"bgColor": "#ffffff",
"bgTxtStyle": "light",
"bgColorTop": "#eeeeee",
"bgColorBottom": "#efefef",
"tabFontColor": "#000000",
"tabSelectedColor": "#3cc51f",
"tabBgColor": "#ffffff",
"tabBorderStyle": "black",
"iconPath1": "image/icon1_light.png",
"selectedIconPath1": "image/selected_icon1_light.png",
"iconPath2": "image/icon2_light.png",
"selectedIconPath2": "image/selected_icon2_light.png",
},
"dark": {
"navBgColor": "#191919",
"navTxtStyle": "white",
"bgColor": "#1f1f1f",
"bgTxtStyle": "dark",
"bgColorTop": "#191919",
"bgColorBottom": "#1f1f1f",
"tabFontColor": "#ffffff",
"tabSelectedColor": "#51a937",
"tabBgColor": "#191919",
"tabBorderStyle": "white",
"iconPath1": "image/icon1_dark.png",
"selectedIconPath1": "image/selected_icon1_dark.png",
"iconPath2": "image/icon2_dark.png",
"selectedIconPath2": "image/selected_icon2_dark.png",
}
}
获取当前系统主题如果app.json中声明了"darkmode": true,wx.getSystemInfo或wx.getSystemInfoSync的返回结果中会包含theme属性,值为light或dark。 如果app.json未声明"darkmode": true,则无法获取到theme属性(即theme为undefined)。 监听主题切换事件支持2种方式: - 在App()中传入onThemeChange回调方法,主题切换时会触发此回调
- 通过wx.onThemeChange监听主题变化,wx.offThemeChange取消监听
WXSS 适配WXSS中,支持通过媒体查询 prefers-color-scheme 适配不同主题,与 Web 中适配方式一致,例如:
.some-background {
background: white;
}
.some-text {
color: black;
}
@media (prefers-color-scheme: dark) {
.some-background {
background: #1b1b1b;
}
.some-text {
color: #ffffff;
}
}
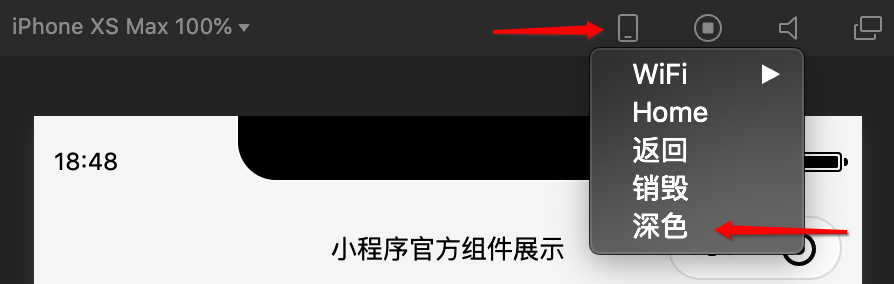
开发者工具调试微信开发者工具 1.03.2004271 版本开始已支持 DarkMode 调试,在模拟器顶部可以切换 深色/浅色 模式进行,如图: 
Bug & Tip- tip: 需要注意的是,WXSS 中的媒体查询不受app.json中的darkmode开关配置影响,只要微信客户端(iOS 7.0.12、Android 7.0.13)支持 DarkMode,无论是否配置"darkmode": true,在系统切换到 DarkMode 时,媒体查询都将生效。
- tip: 主题切换事件需要在配置"darkmode": true时,才会触发。
- bug: iOS 7.0.12 在 light 模式中配置 tabBar 的borderStyle为white时可能会出现黑色背景的 bug,后续版本将会修复。
|