HTML文档的头部是加载页面时未显示在Web浏览器中的部分。它包含以下信息,例如页面<title>,指向CSS的链接(如果您选择使用CSS设置HTML内容的样式),指向自定义图标的链接以及其他元数据(有关HTML的数据,例如作者,以及描述文档的重要关键字) 。)在本文中,我们将介绍以上所有内容,以便为您提供使用标记的良好基础。 | 先决条件: | 基本的HTML熟悉程度,如HTML入门中所述。 |
|---|
| 客观的: | 要了解HTML标头,其目的,它可以包含的最重要项目以及它对HTML文档有什么影响。 |
|---|
让我们重新回顾上一篇文章中介绍的简单HTML文档: <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>My test page</title>
</head>
<body>
<p>This is my page</p>
</body>
</html>
HTML头是<head>元素的内容-与元素的内容<body>(当加载到浏览器中时在页面上显示)不同,该头的内容不在页面上显示。相反,负责人的工作是包含有关文档的元数据。在上面的示例中,头部很小: <head>
<meta charset="utf-8">
<title>My test page</title>
</head>
但是,在较大的页面中,打印头可能会变得很饱满。尝试访问一些您喜欢的网站,并使用开发人员工具查看其主要内容。我们这里的目的不是要向您展示如何使用可能放在头部的所有内容,而是要教您如何使用要包含在头部的主要元素,并使您熟悉一些。让我们开始吧。 我们已经看到了实际的<title>元素-可用于为文档添加标题。但是,这可能会与<h1>元素混淆,该元素用于在您的身体内容中添加顶级标题-有时也称为页面标题。但是它们是不同的东西! - 该
<h1>浏览器加载时页面上元素出现-通常这应该是每个页面使用一次,来标记你的页面内容的标题(故事标题或新闻标题,或任何适合您的使用。) - 该
<title>元素是代表整个HTML文档的标题元数据(而不是文档的内容。)
- 要开始这种积极的学习,我们希望您转到GitHub存储库并下载title-example.html页面的副本。为此,要么
- 将代码复制并粘贴到页面外,并在代码编辑器中粘贴到新的文本文件中,然后将其保存在合理的位置。
- 按下GitHub页面上的“原始”按钮,这将显示原始代码(可能在新的浏览器选项卡中)。接下来,选择浏览器的“ 文件”>“另存为...”菜单,然后选择一个明智的位置来保存文件。
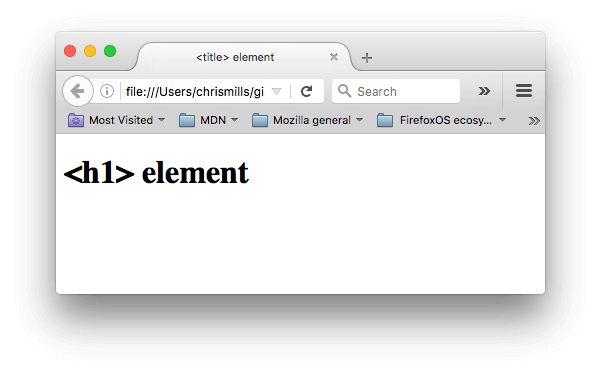
- 现在,在浏览器中打开文件。您应该会看到类似以下内容的内容:
 现在应该完全清楚 现在应该完全清楚<h1>内容出现的位置以及<title>内容出现的位置!
- 您还应该尝试在代码编辑器中打开代码,编辑这些元素的内容,然后在浏览器中刷新页面。玩得开心。
该<title>元素含量也用在其他方面。例如,如果尝试为页面添加书签(“书签”>“为此页面添加书签”或Firefox中URL栏中的星形图标),您将看到<title>内容填充为建议的书签名称。 ![在Firefox中被标记为书签的网页; 书签名</td></tr></table>
<!--BS To Baidu OK @2021-04-16 16:44:17-->
<!--[diy=diycontentbottom]--><div id=]()
|