HTML 布局
网页布局对改善网站的外观非常重要。 请慎重设计您的网页布局。
网站布局大多数网站会将内容排列成多个栏(就像杂志或报纸一样)。 大多数网站可以使用<div>或元素来创建多列。CSS用于定位元素,或为页面创建背景和彩色外观。
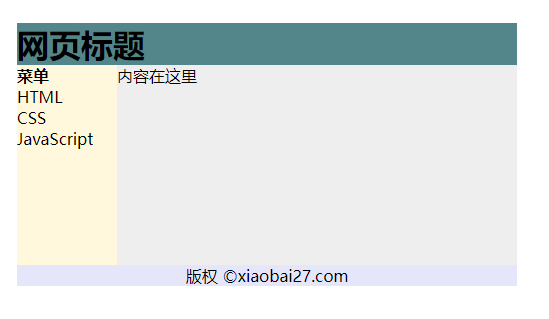
使用<div> 元素布局div 元素是用于分组 HTML 元素的块级元素。 下面的例子使用五个 div 元素来创建多列布局: <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>小白教程(www.xiaobai27.com)</title>
</head>
<body>
<div id="container" style="width:500px">
<div id="header" style="background-color:#53868B;">
<h1 style="margin-bottom:0;">网页标题</h1></div>
<div id="menu" style="background-color:#FFF8DC;height:200px;width:100px;float:left;">
<b>菜单</b><br>
HTML<br>
CSS<br>
JavaScript</div>
<div id="content" style="background-color:#EEEEEE;height:200px;width:400px;float:left;">
内容在这里</div>
<div id="footer" style="background-color:#E6E6FA;clear:both;text-align:center;">
版权 ©xiaobai27.com
</div>
</div>
</body>
</html>
以上代码显示结果如下: 
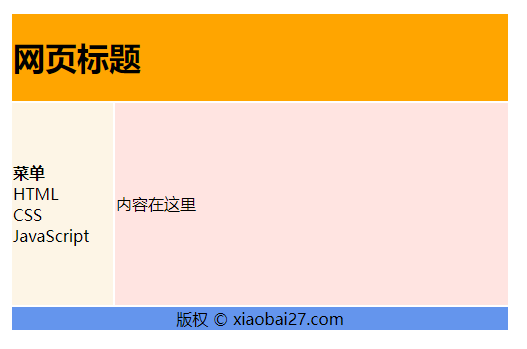
使用表格布局使用HTML 表格标签是一种创建布局的简单方法。大多数站点可以使用<div>或</table>标签来创建布局。CSS用于定位元素,或为页面创建背景和彩色外观。 <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>小白教程(www.xiaobai27.com)</title>
</head>
<body>
<table width="500" border="0">
<tr>
<td colspan="2" style="background-color:#FFA500;">
<h1>网页标题</h1>
</td>
</tr>
<tr>
<td style="background-color:#FDF5E6;width:100px;">
<b>菜单</b><br>
HTML<br>
CSS<br>
JavaScript
</td>
<td style="background-color:#FFE4E1;height:200px;width:400px;">
内容在这里</td>
</tr>
<tr>
<td colspan="2" style="background-color:#6495ED;text-align:center;">
版权 © xiaobai27.com</td>
</tr>
</table>
</body>
</html>

|